responsive – (rɪˈspɒnsɪv, englisch für „schnell reagieren“) beschreibt eine Vorgehensweise bei der Erstellung von Webinhalten, welche die besonderen Eigenschaften der verwendeten Endgeräte berücksichtigt:
- Bildschirmabmessungen (bzw. Größe des verfügbaren Darstellungsbereichs)
- Bildschirmauflösung und -orientierung (Hoch-/Querformat)
- Eingabemethoden (z.B. Maus, Tastatur, Stift, Finger)
- Bandbreite der Internetanbindung und technische Gerätemerkmale
Die Idee des responsiven Webdesign überschneidet sich mit dem Konzept des barrierefreien Webdesigns – dieses orientiert sich allerdings mehr an den besonderen Eigenschaften der Benutzer.
Das Ziel beider Methoden ist jedoch vergleichbar: Die Anpassung des Inhalts einer Website an das jeweilige Endgerät unter ergonomischen Gesichtspunkten.

Vorteile von responsivem Webdesign
- Geräteunabhängige, stets optimale Darstellung der Inhalte.
- Höhere Benutzerzufriedenheit, bessere Konversionsraten.
- Geringerer Support- und Pflegeaufwand bei Updates.
- Gute Grundlage für die Entwicklung eines barrierefreien Layouts.
Probleme und Herausforderungen
- Darstellungsfehler auf älteren Webbrowsern (unzureichende oder fehlende Unterstützung von HTML5 und CSS3).
- Mangelnde Eignung bestimmter Inhalte für kleine Bildschirme (z.B. lange Texte, detailreiche Bilder oder hochauflösende Videos).
- Enttäuschte Erwartungshaltung der Benutzer (z.B. durch einen eingeschränkten Funktionsumfang auf mobilen Endgeräten).
Technische Realisierung
Mittels der in CSS3 implementierten „media queries“ (Medienabfragen) werden die gewünschten Eigenschaften der Endgeräte ermittelt. Anhand dieser Merkmale lassen sich dann weitergehende Designentscheidungen treffen.
Berücksichtigung findet vor allem der „viewport“ (Anzeigebereich), also der tatsächlich für die Darstellung von Inhalten vorhandene Platz.
Erreicht der Anzeigebereich eine solche definierte Marke, werden Layout und Inhalt der Seite angepasst. Diese Marken nennt man „breakpoints“ (Haltepunkte, Messpunkte).
Mögliche Maßnahmen an einem Breakpoint:
- Entfernen nicht essentieller Inhalte, verkleinern von Bildmaterial.
- Einführung eines Aufklapp-Menüs für Stift- und Fingerbedienung.
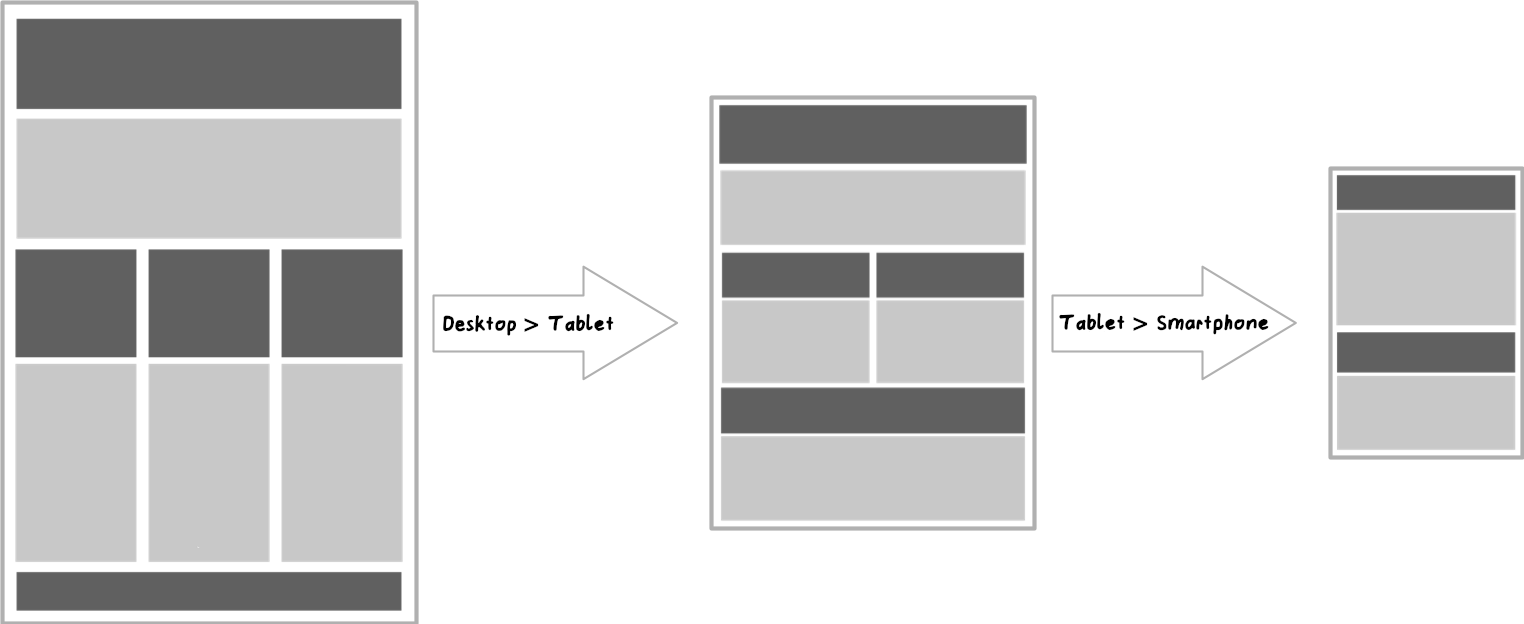
- Neuanordnung von Textboxen (z.B. untereinander statt nebeneinander).
- Kontrastreicheres Layout, ggf. anpassen von Schriftarten und -größen zur einfacheren Lesbarkeit (unter Wahrung der Corporate Identity).
Stichwort „adaptives Webdesign“
Die Gestaltung orientiert sich an festen Breakpoints, zwischen welchen das Layout der Website unverändert bleibt. Die Anordnung der Layoutelemente verändert sich bei Erreichen eines Breakpoints.
Stichwort „liquides Webdesign“
Das Layout nutzt den verfügbaren Anzeigebereich immer im gleichen prozentualen Verhältnis; es „fließt“ sozusagen. Die Anordnung der Layoutelemente ist grundsätzlich statisch.
Responsives Webdesign ist meist eine Kombination aus adaptiven und liquiden Designtechniken.
Kein Platz für Kontrollfreaks…
Designer und Programmierer sind daran gewöhnt, mit festen Maßen und Proportionen zu arbeiten, also beispielsweise Textumbrüche und Bildgrößen exakt vorherzusagen.
Von diesen Vorstellungen muss man sich im responsiven Webdesign bis zu einer gewissen Grenze verabschieden, da fixe Bildschirmauflösungen faktisch nicht mehr existieren.
Responsives Webdesign und Suchmaschinenmarketing
Grundsätzlich beeinflusst responsives Design das Ranking einer Website in Suchmaschinen positiv, da alle Suchmaschinen ein solches Vorgehen als besonders benutzerfreundlich honorieren.
Der Grund liegt also weniger in der besseren Indizierbarkeit von Inhalten (dies ist ein positiver Nebeneffekt), sondern vielmehr in der Tatsache begründet, dass die meisten Suchmaschinen auf mobilen Endgeräten nur passende Treffer zeigen, die dort auch dargestellt werden können.
Merke: Selbst für responsives Webdesign gilt… auf die Qualität der Inhalte kommt es an!
Die Sache mit der Größe…
Wussten Sie, dass es Hardware-Pixel und CSS-Pixel gibt?
Ein Hardware-Pixel bezeichnet den kleinsten physikalisch darstellbaren Bildpunkt auf einem Monitor. Hardware-Pixel stellen also eine variable Größe dar und sind deshalb für responsive Designs nicht als Bezugspunkt geeignet.
Hardware-Pixel können zwar zumindest grundsätzlich quadratisch sein, es existieren jedoch auch rechteckige Varianten (vor allem in der Fernsehtechnik).
CSS-Pixel werden immer in Abhängigkeit des Endgeräts gemessen. Bei Bildschirmen mit höherer Pixeldichte entspricht also 1 CSS-Pixel mehreren Hardware-Pixeln.
CSS-Pixel sind die neuen Bildpunkte
Damit eignen sich CSS-Pixel auch bei responsiven Designkonzepten als nutzbare und aus „guten alten Zeiten“ bekannte Einheit zur Größenfestlegung.
Dies spielt vor allem bei Schriften eine wichtige Rolle: Die meisten Webbrowser (unabhängig ob Desktop- oder Mobilversionen) verwenden intern eine feste Standard-Schriftgröße – und zwar von 16 CSS-Pixeln (wobei die tatsächlichen Maße von Schrift zu Schrift variieren).
Absolute vs. relative Einheiten
CSS unterscheidet grundsätzlich zwischen absoluten Einheiten (cm, mm, in, pt, pc), relativen Einheiten (em, ex, ch, rem, vw, vh, vmin, vmax, %) und eben jenem Sonderfall px.
- Empfehlung für Bildschirme: px, em, %
- Empfehlung für Drucker: mm, em, %
Absolute Einheiten sind für responsives Webdesign in den meisten Fällen nicht geeignet!
Beispielsweise ist das Verhältnis von 1 cm auf dem Display eines Smartphones zur Gesamtgröße des Bildschirms ein vollkommen anderes als dies bei der Leinwand eines Fussballstadions der Fall wäre. Vom Betrachtungsabstand ganz zu schweigen.
Strategien zur Konvertierung „klassischer“ Websites
Alternativen Stylesheet hinzufügen
Verwendet eine Website bereits CSS zur Layoutgestaltung, so ist dies die einfachste Variante, da lediglich ein eigenes Stylesheet für mobile Endgeräte benötigt wird.
Der Vorteil liegt in der leichten Umsetzbarkeit und Kostenersparnis. Abhängig vom verwendeten UI-Konzept und Programmiertechnik ist diese Methode mitunter aber nicht realisierbar.
Erstellung einer separaten Website für mobile Inhalte
Für komplexe Websites, die nur mit viel Aufwand konvertiert werden könnten, bietet sich an, wichtige Inhalte als eigenständige, von Grund auf neu entwickelte, mobile Variante bereitzustellen.
Die bestehende Webpräsenz samt Infrastruktur (z.B. CMS, Shop) muss nicht verändert werden. Durch die geschaffene Redundanz verdoppelt sich allerdings der Zeitaufwand bei Updates und die allgemeine Komplexität steigt, was die Fehleranfälligkeit erhöht.
Vollständige Neuentwicklung
Der radikalste, jedoch häufig praktizierte Weg ist ein kompletter Relaunch. Bei großen Projekten kann dies schrittweise erfolgen, indem Teilbereiche nacheinander umgewandelt werden.
Diese Methode bietet den größten Gestaltungsspielraum, kann Fehlentwicklungen bereinigen helfen sowie neue Features einführen. Dagegen sprechen der hohe Kosten- und Zeitaufwand.
Autor: Tobias Eichner | Datum der Veröffentlichung: August 2017
Wichtig: Bitte beachten Sie die Nutzungsbedingungen und rechtlichen Hinweise für diesen Beitrag!